Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - Your method expect to get an argument of type employee but in your template you are not providing any argument. We fixed the incorrect paths. Running the application results in pathing errors. Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4. Property 'result' is private and only accessible within class 'uppercasecomponent'. An enum shall render its value on template, but. You have to delete this. It shows an error with the template, errors:
The fix will be available in v1.6.4. Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. Your method expect to get an argument of type employee but in your template you are not providing any argument. Running the application results in pathing errors. We fixed the incorrect paths. An enum shall render its value on template, but. You have to delete this. It shows an error with the template, errors:
Property 'result' is private and only accessible within class 'uppercasecomponent'. An enum shall render its value on template, but. Running the application results in pathing errors. The fix will be available in v1.6.4. We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. Your method expect to get an argument of type employee but in your template you are not providing any argument. It shows an error with the template, errors: You have to delete this.
Angular ngtsc(2339) Error occurs in the template of component xxx
An enum shall render its value on template, but. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. We fixed the incorrect paths. It shows an error with the template, errors:
Error occurs in the template of component · Issue 16
Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but. The fix will be available in v1.6.4. It shows an error with the template, errors:
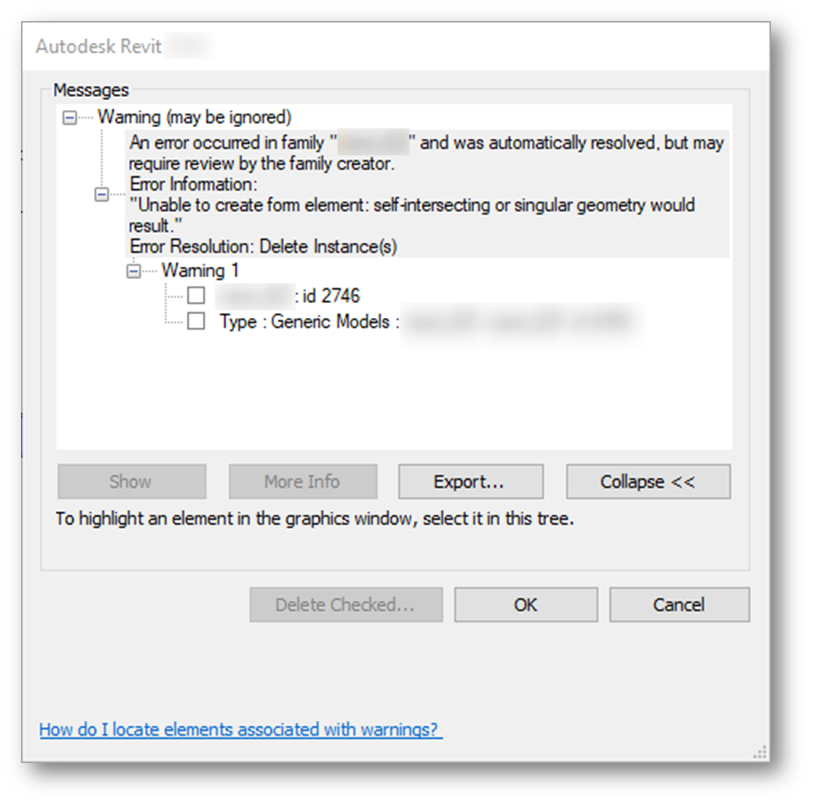
An "Unable to create form element" error occurs when placing an
We fixed the incorrect paths. Running the application results in pathing errors. The fix will be available in v1.6.4. Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors:
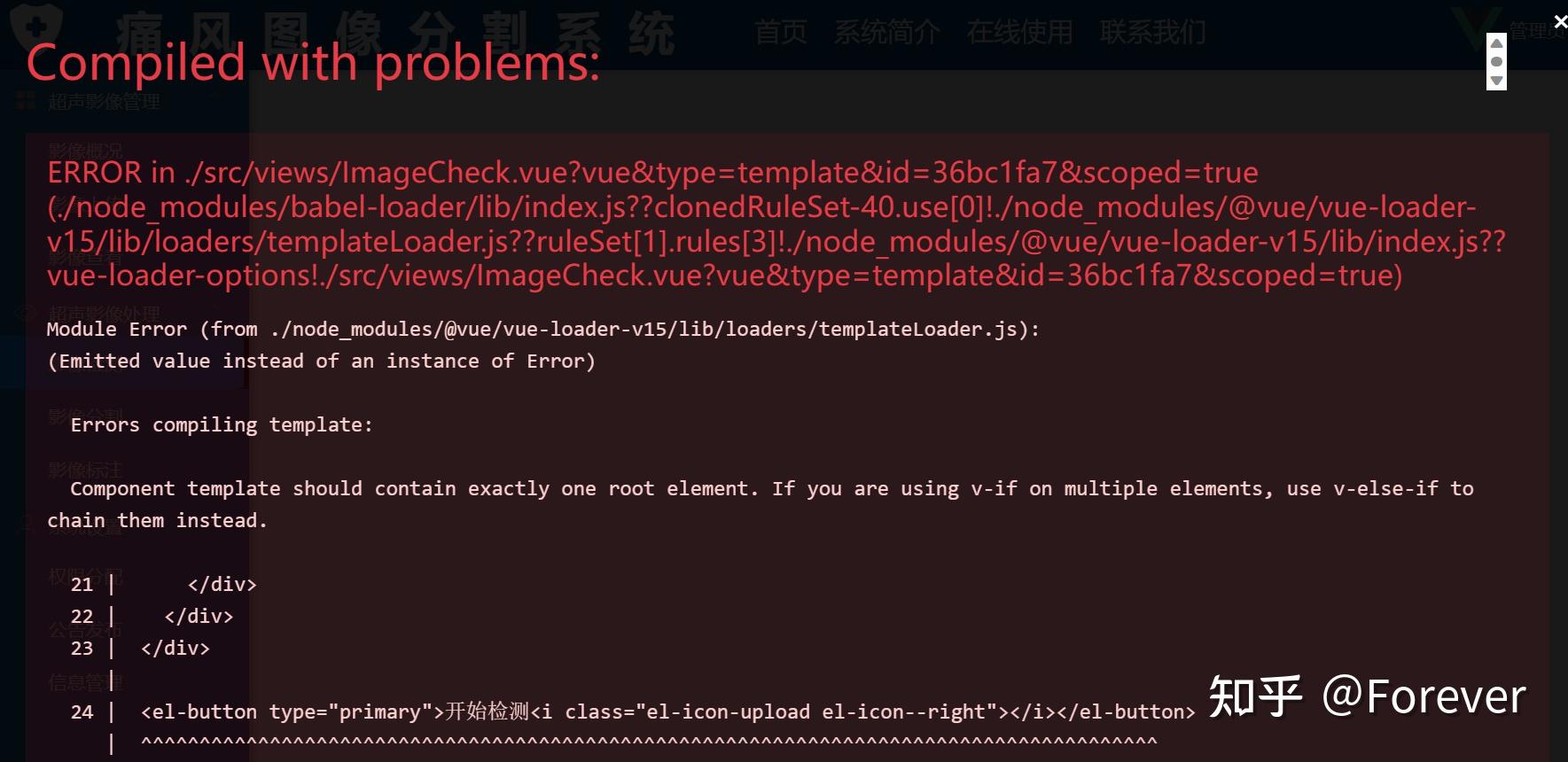
Errors compiling template Component template should contain exactly
Your method expect to get an argument of type employee but in your template you are not providing any argument. The fix will be available in v1.6.4. An enum shall render its value on template, but. Using angular 17, i work through matt thornfield’s video series of real site with angular. We fixed the incorrect paths.
Angular 10 Error occurs in the template of component
Running the application results in pathing errors. Your method expect to get an argument of type employee but in your template you are not providing any argument. Using angular 17, i work through matt thornfield’s video series of real site with angular. Property 'result' is private and only accessible within class 'uppercasecomponent'. It shows an error with the template, errors:
React 16 Error handling with componentDidCatch() by Richard Moss
Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument.
Error this template attempted to load component assembly 'NuGet
An enum shall render its value on template, but. The fix will be available in v1.6.4. It shows an error with the template, errors: You have to delete this. Property 'result' is private and only accessible within class 'uppercasecomponent'.
angular The template specified for component is not a
Your method expect to get an argument of type employee but in your template you are not providing any argument. Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. It shows an error with the template, errors: The fix will be available in v1.6.4.
Error occurs in the template of component · Issue 61
You have to delete this. Running the application results in pathing errors. It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'. An enum shall render its value on template, but.
Errors "render function or template not defined in component
We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'. The fix will be available in v1.6.4. An enum shall render its value on template, but. It shows an error with the template, errors:
Running The Application Results In Pathing Errors.
It shows an error with the template, errors: We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular.
You Have To Delete This.
An enum shall render its value on template, but. The fix will be available in v1.6.4. Your method expect to get an argument of type employee but in your template you are not providing any argument.