Ng-Template Formgroup
Ng-Template Formgroup - Form groups wrap a collection of form controls. Web note the [formgroup] field with the name of the formgroup: Formgroup is used with formcontrol and formarray. Web content_copy import {component} from '@angular/core'; Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Web viewed 6k times. Connect and share knowledge within a single location that is structured and easy to search. Documentation licensed under cc by. You can set value of the formcontrol instead.
Mar 31, 2020 at 13:33. Form groups wrap a collection of form controls. How to use angular formarray(s) within formgroup(s) in. This is done automatically when formsmodule is. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web viewed 6k times. Web creates and binds a formgroup instance to a dom element. Web what is a form group in angular? Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from.
Consider the following situation inside the same template: Documentation licensed under cc by.pagination12345next</ol></main>see more In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Connect and share knowledge within a single location that is structured and easy to search. This is done automatically when formsmodule is. Documentation licensed under cc by. The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Web creates and binds a formgroup instance to a dom element. Template driven and reactive forms web angular university. How to use angular formarray(s) within formgroup(s) in.
Couldn't set default value in nzselect of tags mode using formGroup
Web creates and binds a formgroup instance to a dom element. Form groups wrap a collection of form controls. We will go through the. Web note the [formgroup] field with the name of the formgroup: Form groups wrap a collection of form controls.
GitHub angularuniversity/ngtemplateexample
To access anything within this form, you will want to use formcontrolname instead of. Mar 31, 2020 at 13:33. Documentation licensed under cc by.pagination12345next</ol></main>see more How to use angular formarray(s) within formgroup(s) in. Formgroup is used with formcontrol and formarray.
ng template in Angular Part 86 Angular 5 full training in Hindi
Just as the control gives you access to the state of an element, the group gives. Formgroup is used with formcontrol and formarray. Consider the following situation inside the same template: Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Connect and share knowledge within.
Exposing An Optional Directive Template Using ngTemplate And The
To access anything within this form, you will want to use formcontrolname instead of. Web content_copy import {component} from '@angular/core'; Web viewed 6k times. We will go through the. Connect and share knowledge within a single location that is structured and easy to search.
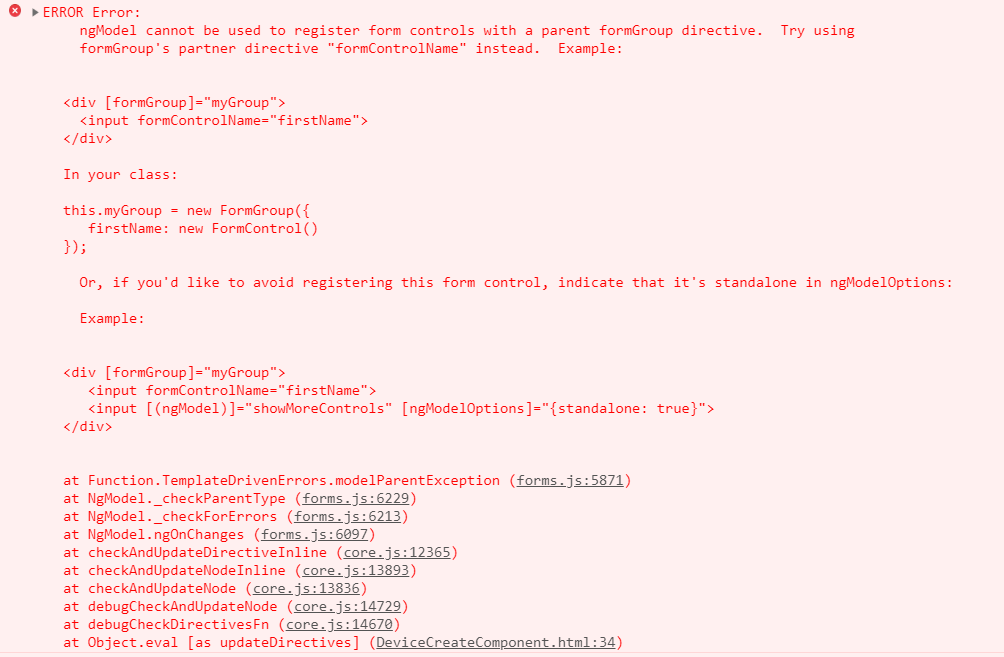
Angular5 Error ngModel cannot be used to register form controls with a
The formgroup takes part in creating reactive form. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Web creates and binds a formgroup instance to a dom element. Connect and share knowledge within a single location that is structured and easy to search. Just as the control.
Angular Interview What is ngForm in Angular ngForm YouTube
Connect and share knowledge within a single location that is structured and easy to search. Just as the control gives you access to the state of an element, the group gives. Web you can't mix template based forms with reactive forms. Web what is a form group in angular? Connect and share knowledge within a single location that is structured.
angular How is FormGroup directive used in template driven forms
Documentation licensed under cc by.pagination12345next</ol></main>see more Consider the following situation inside the same template: Formgroup is used with formcontrol and formarray. You can set value of the formcontrol instead. Mar 31, 2020 at 13:33.
Playing With Recursive NgTemplate References In Angular 6.1.10
Form groups wrap a collection of form controls. Web note the [formgroup] field with the name of the formgroup: Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Template driven and reactive forms web angular university. Connect and share knowledge within a single location that.
[Solved] How to correctly import FormGroup in NgModule in 9to5Answer
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. You can set value of the formcontrol instead. The formgroup takes part in creating reactive form. Form groups wrap a collection of form controls. In this post, we will learn how the angular forms api works.
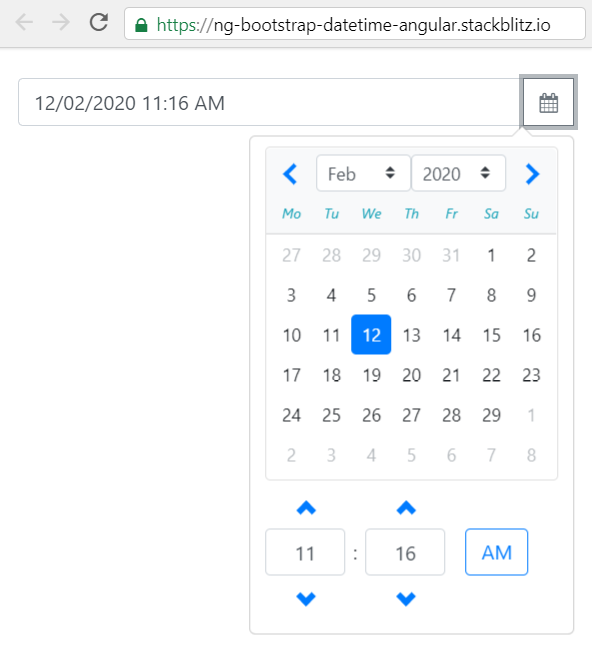
ngbootstrapdatetimeangular npm
Template driven and reactive forms web angular university. How to use angular formarray(s) within formgroup(s) in. You can set value of the formcontrol instead. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web formgroup is one of the four fundamental building blocks used to.
Documentation Licensed Under Cc By.
Mar 31, 2020 at 13:33. Web note the [formgroup] field with the name of the formgroup: Formgroup is used with formcontrol and formarray. Template driven and reactive forms web angular university.
We Will Go Through The.
Connect and share knowledge within a single location that is structured and easy to search. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Web creates and binds a formgroup instance to a dom element. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our.
Web With A Parent Formgroup, The Name Input Needs The Syntax Formcontrolname=Name In Order To Be Associated With The Correct Formcontrol In The Class.
Documentation licensed under cc by.pagination12345next</ol></main>see more Form groups wrap a collection of form controls. Import {formcontrol, formgroup, validators} from '@angular/forms'; Connect and share knowledge within a single location that is structured and easy to search.
Just As The Control Gives You Access To The State Of An Element, The Group Gives.
The formgroup takes part in creating reactive form. Web note the [formgroup] field with the name of the formgroup: You can set value of the formcontrol instead. Web content_copy import {component} from '@angular/core';